Embed Google Maps With Visitor Real Time Location Marker
Show your visitors your nearest stores or branches, based on their current location. Using a combination of IP network intelligence and GPS location on mobile.
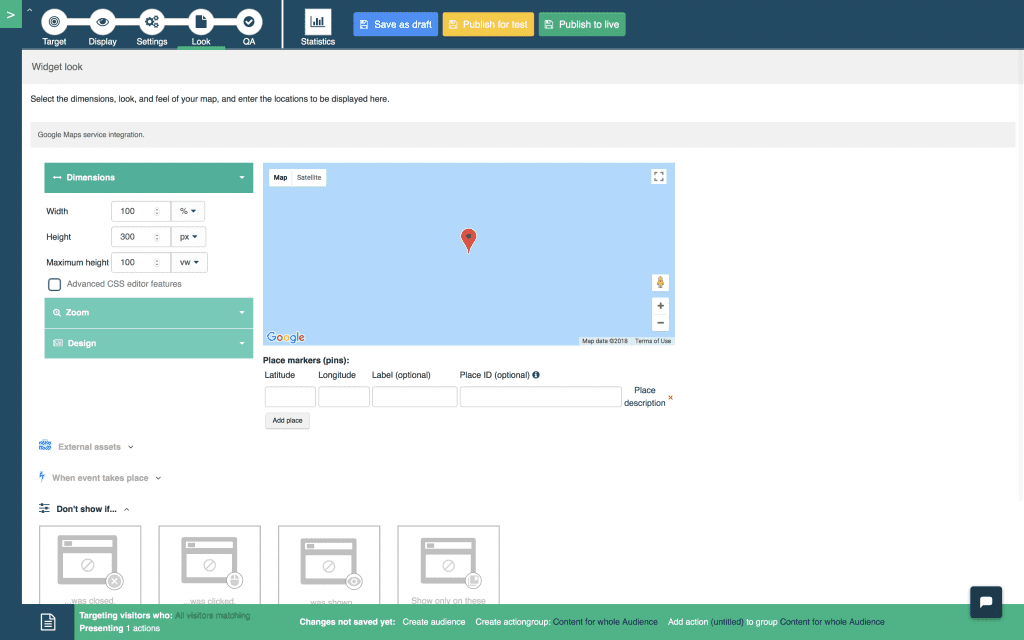
Personyze’s Dynamic Maps Display widget allows you to show your visitors your nearest stores or branches, based on their current location. Using a combination of IP network intelligence and GPS location on mobile, Personyze recognizes a visitor’s location immediately, and displays your nearest branch without any input or searching on their part. Personyze locates their nearest stores automatically, so that they don’t have to.
Personyze display Google maps widget does not require the Google Maps HTML, or any other special embed code on your page. Just like everything else in Personyze, it works seamlessly with WordPress, Magento, and every other CMS platform.
You can also add additional functionalities, such as:
- Show alternate/nearby locations, and switch map dynamically when selected
- Show location information like address, phone number, hours of operation
- Search for locations in other cities
- Auto-fill address in search
The Display Maps widget from Personyze empowers you to bring location into your personalization strategy. With our platform, you can also make special offerings to visitors based on location, such as free shipping to those who are within 100 miles of a distribution center, and even show a visitor items that were bought most often in their region or city, along with so much more.
Making your content and offerings relevant to a visitor’s location is one of the many ways that Personyze allows you to create optimal experiences for your website’s visitors, and now it’s even better!
Take your personalization beyond driving conversions on your site, and convert online visitors to brick and mortar customers at all your locations, with no coding and no IT resources required.
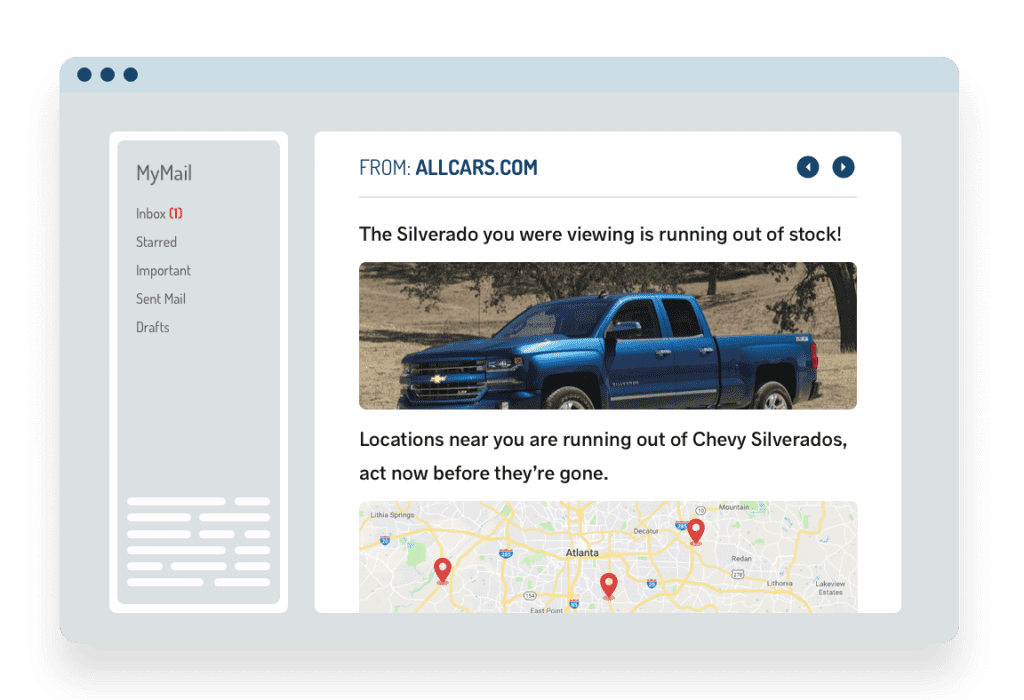
Map in email:

Map in exit popup:

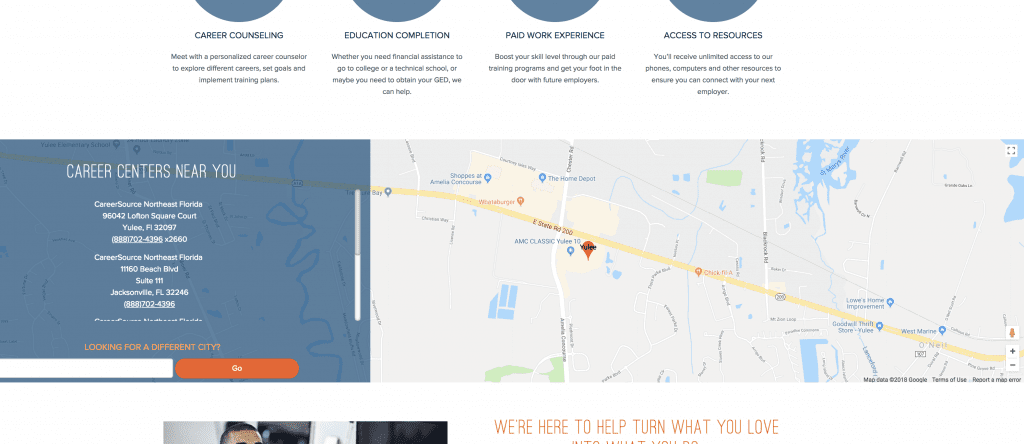
Map embedded in content:

Imagine going to a store where the front shelves are stocked only with products that you like, or reading a newspaper where the stories you’re interested in move to the front page.
This isn’t possible in the brick-and-mortar or print world, but with our powerful recommendations, this is easy to set up on your website.